
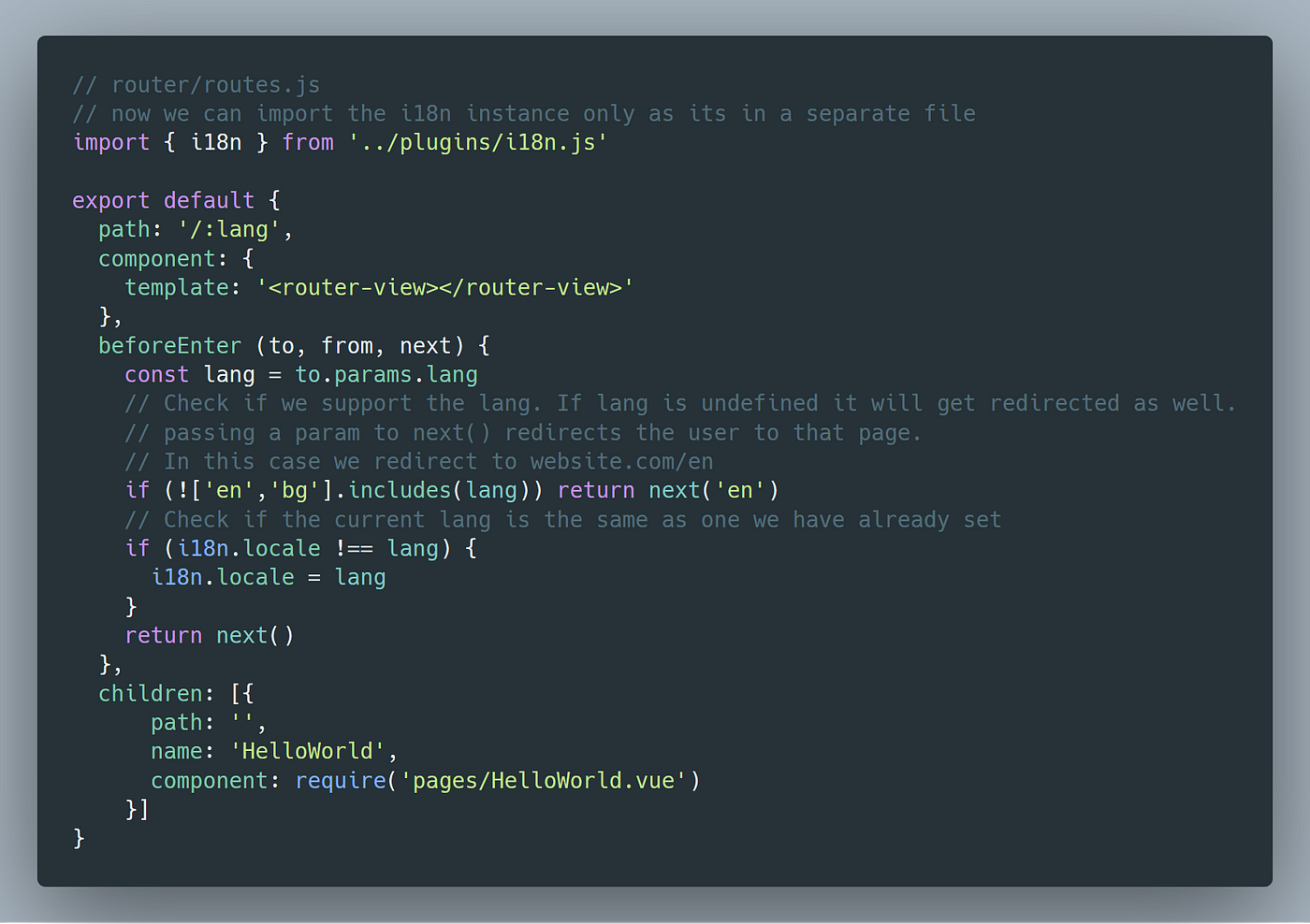
Add i18n and manage translations of a Vue.js powered website | by Dobromir Hristov | Hypefactors | Medium
GitHub - Joyce-Liu/vue-router-and-multi-lang: It's a vue.js project with function of multiple language which is controlled by router.

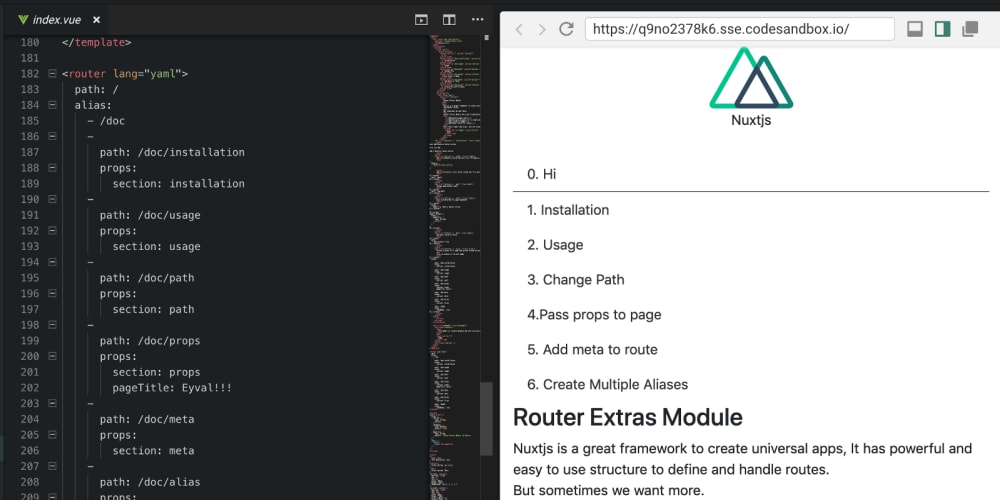
Exciting Vue 3 Features in 2023: A Look into the Future of Web Development (Part 2) | by Ievgenii Spitsyn | Nerd For Tech | Medium
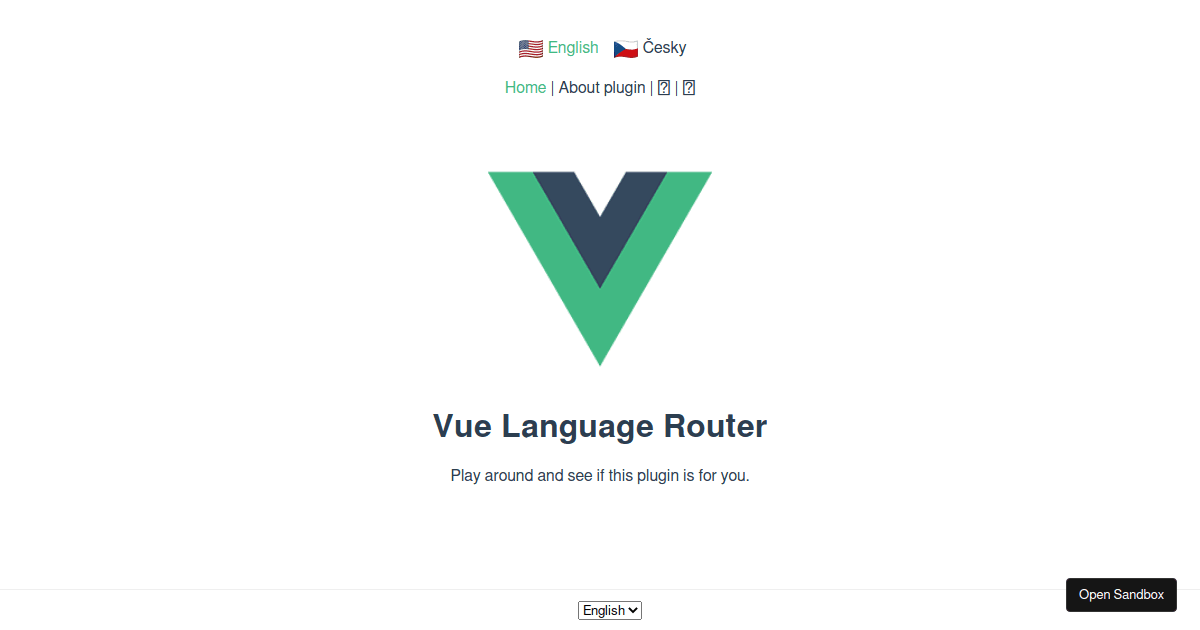
incorrect LanguageSwitcher currentUrl, vue-router 4 · Issue #13 · adbrosaci/ vue-lang-router · GitHub










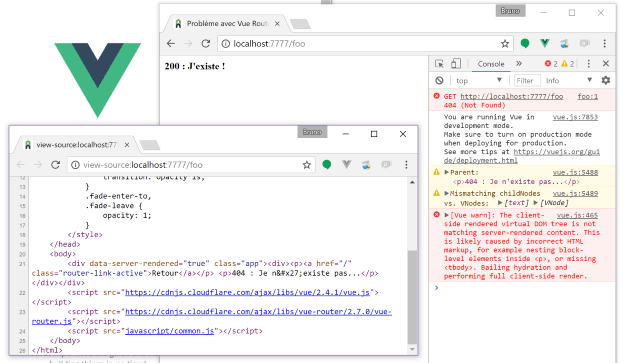
![Vue.js] Parameters of router are undefined. | by KASATA | Geek Culture | Medium Vue.js] Parameters of router are undefined. | by KASATA | Geek Culture | Medium](https://miro.medium.com/v2/resize:fit:1200/0*ZttBpfrD8pJUw0y6.png)